Layout, który sprzedaje – czyli jak zaprojektować stronę internetową z myślą o użytkowniku?
Projektowanie strony internetowej to proces, który składa się z wielu etapów. Wymaga on zrozumienia potrzeb użytkowników oraz zasad estetyki i funkcjonalności. Layout strony internetowej to jeden z najważniejszych elementów, który w dużej mierze decyduje o jej sukcesie. Odpowiednio skonstruowany poprawia doświadczenia osób odwiedzających witrynę i zwiększa konwersję. W naszym artykule skupimy się na tym, czym jest layout strony internetowej oraz jak zaprojektować stronę www z myślą o użytkowniku.
Czym jest layout strony internetowej?
Layout strony internetowej to inaczej jej schemat lub układ, według którego rozmieszczone są poszczególne elementy. Jest to jeden z istotniejszych aspektów web designu, który definiuje, jak i gdzie będą umieszczone różne komponenty witryny, takie jak teksty, obrazy, menu nawigacyjne, przyciski, formularze i inne elementy interaktywne.
Główne składowe layoutu strony www to:
- Nagłówek (header) – zazwyczaj umieszczony jest na górze strony i zawiera logo, menu nawigacyjne, przyciski do logowania/rejestracji oraz inne ważne odnośniki.
- Menu nawigacyjne – kluczowy element, umożliwiający użytkownikom poruszanie się po stronie. Może być poziome lub pionowe, umieszczone w nagłówku, bocznym pasku (sidebar) lub stopce.
- Treść główna – centralna część witryny, gdzie prezentowane są najważniejsze informacje. Zwykle zawiera teksty, artykuły, zdjęcia, wideo, produkty, usługi i inne treści.
- Boczny pasek (sidebar) – znajduje się z boku strony, często używany do tworzenia dodatkowych menu, widgetów, linków, reklam lub informacji kontaktowych.
- Stopka – umieszczona jest na dole strony i zawiera informacje kontaktowe, linki do polityki prywatności, warunków użytkowania, mapy strony oraz inne pomocnicze informacje.
- Banery i obrazy – graficzne elementy używane do promocji, reklamy lub wizualnego uatrakcyjnienia strony.
- Formularze (forms) – interaktywne elementy, które pozwalają użytkownikom na wprowadzanie danych. Obejmują formularze kontaktowe, formularze rejestracyjne czy koszyki zakupowe.
- Call to action (CTA) – elementy zachęcające użytkowników do podjęcia określonej akcji, takie jak przyciski „Kup teraz”, „Sprawdź” czy „Zarejestruj się”.

Dlaczego przemyślany layout strony internetowej ma znaczenie?
Stworzenie praktycznego i intuicyjnego layoutu może znacznie ułatwić użytkownikom nawigację na stronie, dzięki czemu szybko znajdą potrzebne informacje. Przejrzysty układ przyciąga wzrok, tworzy pozytywne wrażenie i zachęca odwiedzających do podejmowania pożądanych działań – zakupów, rejestracji czy subskrypcji, które mogą zwiększyć wskaźnik konwersji. Dodatkowo, przemyślana struktura witryny www wpływa na jej indeksowanie przez wyszukiwarki, co ma znaczenie dla pozycji w wynikach wyszukiwania.
Jak stworzyć layout strony internetowej przyjazny dla użytkownika? Planowanie i projekt
Jak już wspominaliśmy, stworzenie layoutu strony internetowej jest kilkuetapowym procesem, który wymaga przeanalizowania wielu kwestii – zarówno estetycznych, jak i funkcjonalnych. Jak stworzyć layout, który będzie przyciągał spojrzenia, a jednocześnie będzie wygodny w użytkowaniu?
Przed przystąpieniem do tworzenia layoutu, warto dokładnie zaplanować i zbadać potrzeby użytkowników oraz cele strony. Pomoże w tym określenie, jaki jest główny cel witryny oraz przeprowadzenie analizy grupy docelowej. Dobrze jest także sprawdzić inne strony internetowe o podobnej tematyce w poszukiwaniu inspiracji.
Stworzenie wstępnego projektu pomoże zaplanować strukturę i układ strony bez skupiania się na dokładnych informacjach i detalach wizualnych. Można użyć do tego kartki papieru i wykonać szkic odręcznie lub wykorzystać narzędzia internetowe.
Jaki powinien być layout strony internetowej?
Jest kilka kryteriów, które powinien spełniać dobrze zaprojektowany layout strony internetowej. Należą do nich:
01. Prostota i przejrzystość – prosty design jest bardziej czytelny i łatwiejszy do nawigacji, dlatego warto unikać nadmiaru segmentów, które mogą przytłaczać użytkowników.
02. Hierarchia wizualna – najważniejsze informacje i elementy na stronie powinny być wyraźnie wyróżnione, do czego użyć można różnych rozmiarów fontów, kolorów i kontrastów.
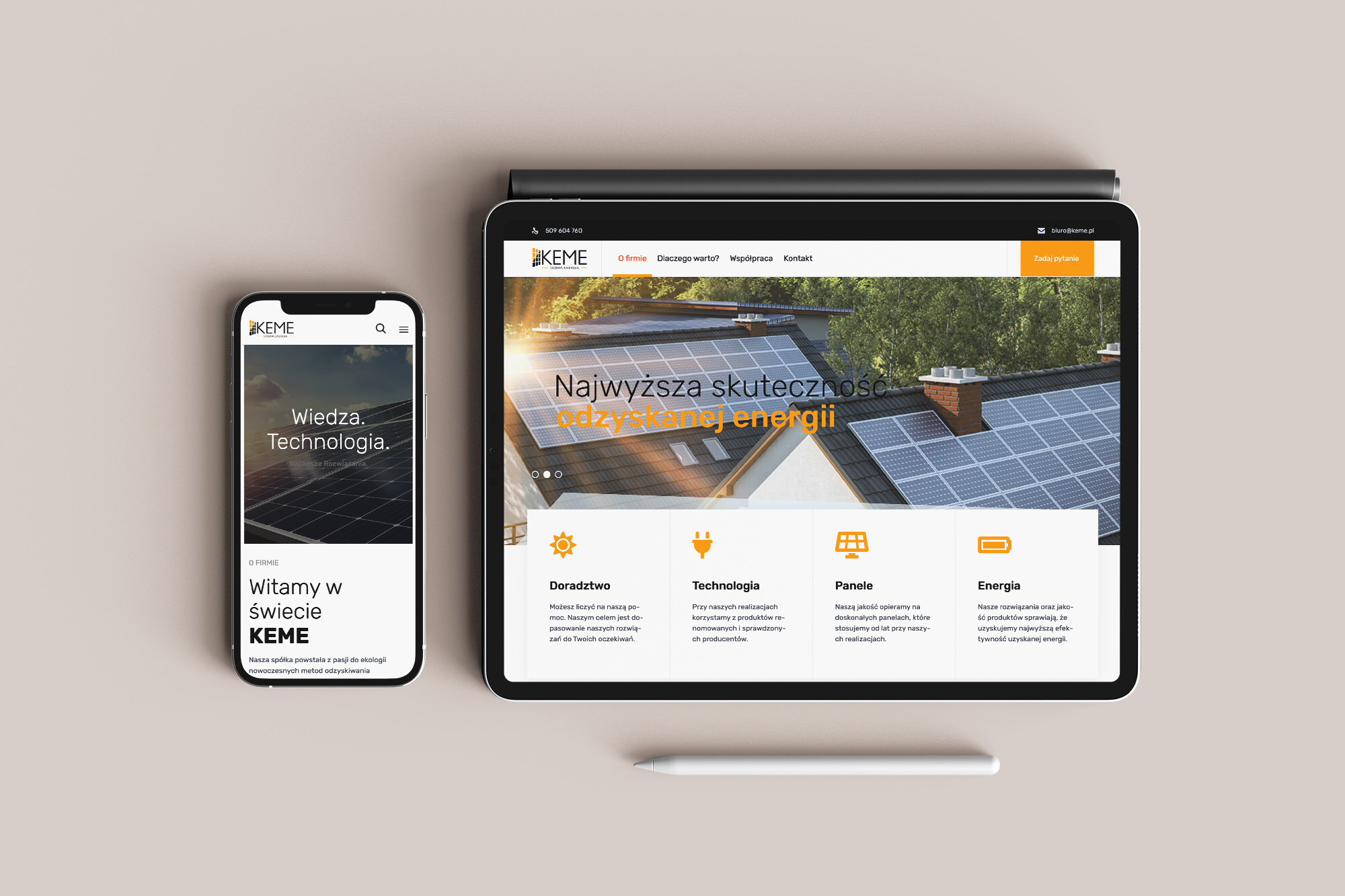
03. Responsywność – współczesne strony www muszą dobrze wyglądać i prawidłowo wyświetlać się na różnych urządzeniach (komputery, tablety, smartfony).
04. Spójność – spójność wizualna i funkcjonalna na wszystkich podstronach to klucz do zachowania harmonii, dlatego warto korzystać z jednolitej kolorystyki, typografii i stylów graficznych.
Na co jeszcze warto zwrócić uwagę?
W kontekście projektowania layoutu strony www na uwagę zasługuje jeszcze kilka ważnych aspektów. Należy do nich efektywne wykorzystanie przestrzeni witryny. Aby zachować czytelność i ułatwić poruszanie się, dobrze jest wykorzystać puste miejsca, czyli tzw. białe przestrzenie. Pozwoli to zachować równowagę i nie przytłoczyć użytkownika. Równie ważna jest dbałość o zachowanie odpowiednich odstępów i marginesów pomiędzy poszczególnymi częściami strony.
Na odbiór witryny wpływ mają również użyte obrazy, dobrana kolorystyka czy zastosowane fonty. Podstawą jest tu konsekwencja i wspomniana wcześniej spójność. Najlepiej postawić na czytelne czcionki, stonowaną kolorystykę oraz zdjęcia i grafiki wysokiej jakości.
Strona internetowa wymaga stałej kontroli i optymalizacji, aby była aktualna i spełniała standardy współczesnych internautów. Testowanie to nieodłączny etap procesu projektowania, który pozwala na wykrycie i poprawienie błędów. Do celów testowych wykorzystać można kilka metod, takich jak testy użyteczności czy testy A/B.
Testy użyteczności przeprowadzane są z udziałem rzeczywistych użytkowników i dają możliwość sprawdzenia, jak poruszają się po stronie i jakie napotykają trudności. Dzięki temu błędy mogą zostać szybko wyeliminowane. Natomiast testy A/B pomogą zbadać, które wersje layoutu przynoszą najlepsze rezultaty.
Skuteczny layout strony internetowej. Podsumowanie
Stworzenie efektywnego (i efektownego) layoutu strony internetowej wymaga zrozumienia potrzeb użytkowników, planowania, przestrzegania kluczowych zasad web designu oraz testowania i optymalizacji. Prostota, przejrzystość, intuicyjna nawigacja i atrakcyjność wizualna to fundamenty, na których opiera się dobrze zaprojektowany layout witryny. Zastosowanie przedstawionych wskazówek może pomóc zbudować stronę internetową, która nie tylko przyciągnie użytkowników, ale także zamieni ich w lojalnych klientów lub usługobiorców.
Udało nam się
przekonać Cię do kontaktu?
Spotkanie nic nie kosztuje.
Sprawdź, co możemy dać Twojej firmie.
Skontaktuj się z nami:
Konsultacja to bardzo konkretna rozmowa, podczas której poznamy Twoje oczekiwania i zarysujemy Ci konkretne rozwiązania dopasowane do biznesu.
Wypełnij formularz kontaktowy:

Podobne posty

Trendy w marketingu internetowym 2026 – co naprawdę będzie miało znaczenie dla firm?
Marketing internetowy od kilku lat zmienia się bardzo dynamicznie,

Jak założyć sklep internetowy krok po kroku?
Coraz więcej firm przenosi swoją działalność do sieci, a sprzedaż

Koszt utrzymania strony www – ile kosztuje roczne utrzymanie strony internetowej?
Stworzenie nowej strony internetowej to dopiero pierwszy etap budowania

Google Ads czy Facebook Ads – jaki system reklamowy wybrać?
Reklama internetowa to dziś fundament marketingu w niemal każdej branży.




